
The selected path data can be removed from the list by clicking the “Remove Path” button. The items in the table can be re-ordered with drag-and-drop operations. The “Animation Paths” column shows paths that have been added to the animation list. The selected item in the Available Paths table is shown in a preview web view. These paths are valid candidates to add to the animation list.

The “Available Paths” column shows all of the elements in the document that are compatible with the currently selected element. This view allows you to add, remove, and rearrange compatible path elements to the animation list.

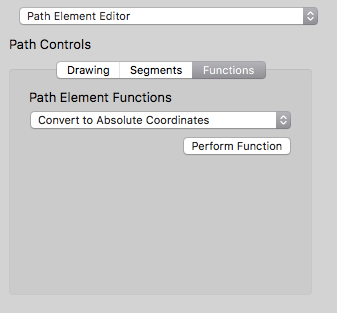
This popup window will open for editing the animation data: The attribute for the element can be set in the popover window.Ĭlick the “Done” button after the attributes are set to your specifications.Īfter the element is created, the animations can be defined by clicking the “Manage Paths for Animate” button. Click the “Add Animate” button to attach a new element to the element. Then select the Path Element Shape Animation Editor. The first step is select the element that will be the initial path for the animation. Some of the other functions like “Reverse Path” can be useful for designing smooth path animation.Īfter your SVG document has two or more paths that are compatible for animation, the path Element Shape Editor is available to assemble the data into the element for the element. In order to satisfy the rule that both paths must contain the same number of path segments, the “Subdivide” function in the path Element Editor can be used to increase the number of segments in the shorter path segments lists until it matches the number of segments in the longer path. The “Convert Path to Absolute Cubic Bezier” function in the path Element Editor can be applied to both path elements to convert all path segments (except elliptical arcs) to a common segment type. The second approach, which takes some practice, is to use the path functions tools to analyze two paths, and try to modify them to satisfy the rules. Both paths can have different shapes, but still have the same number of segments and matching segment types, so it is easy to animate path shapes with this technique. The easiest approach is to create a new path, duplicate that path, then alter the second path with the path editing tools. There are a few ways to satisfy the rules for path animation: The paths may contain different types of path segments, but the segment types must match on a per-segment basis. For example, if the third segment in the starting path is a cubic curve, the third segment in the ending path must also be a cubic curve.
#Path element shape animation macsvg series#
The path animation is accomplished by specifying a series of multi-segment path data strings. No JavaScript is required for this method of animation. SVG can animate multi-segment paths with SMIL animation standards.

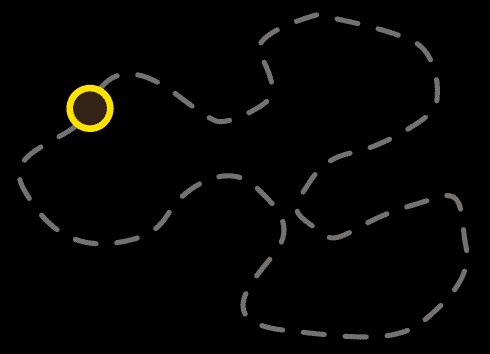
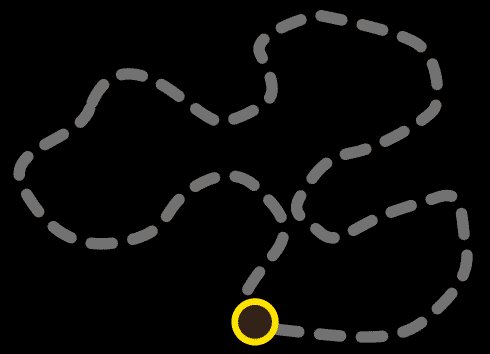
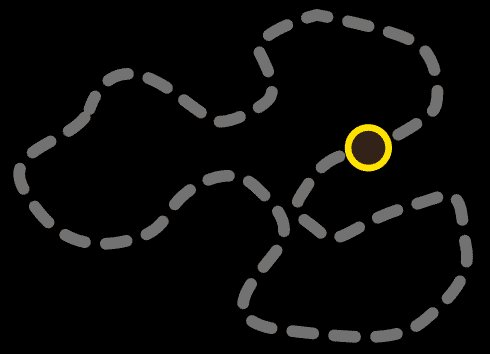
Here are a couple of examples of animation created with the path Element Shape Animation Editor: It manages the selected element, and the attached element which contains the data for path animation. The Element Shape Animation Editor contains several useful controls for creating and editing SVG path animation.


 0 kommentar(er)
0 kommentar(er)
